library(colorpen)
#> Warning: replacing previous import 'ggplot2::last_plot' by 'plotly::last_plot'
#> when loading 'colorpen'Introduction
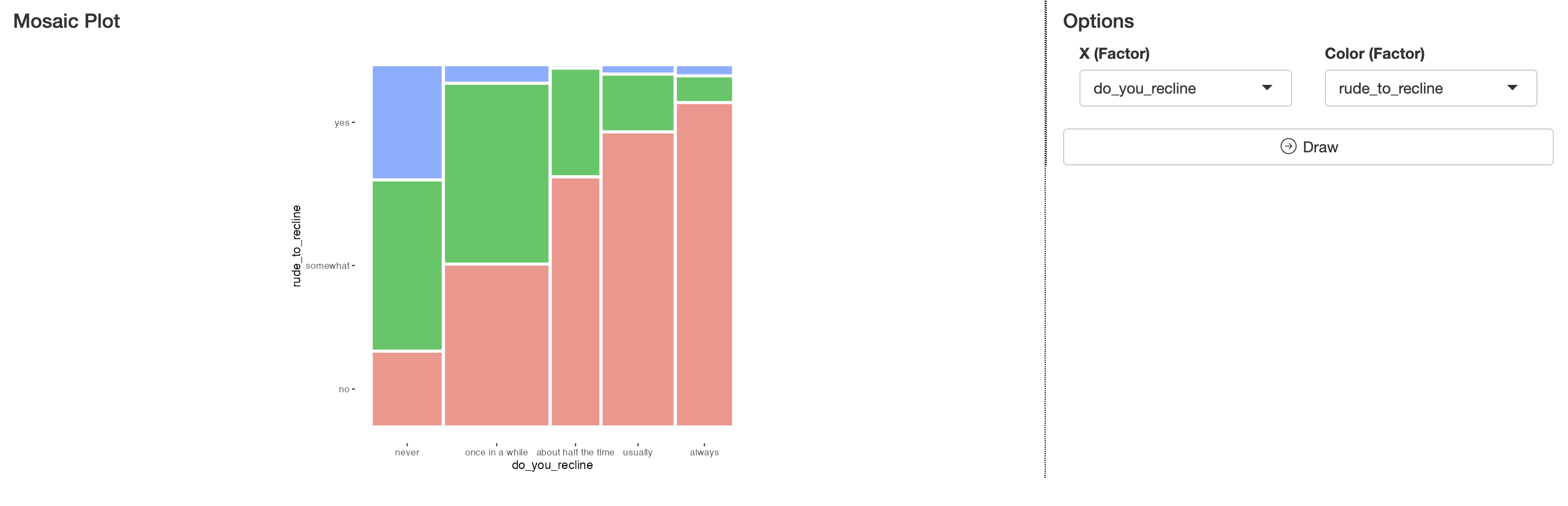
colorpen’s mosaicModule uses ggmosaic
to generate mosaic plot.
In this article, we’ll use fly dataset from
ggmosaic package.
This article is based on 0.0.4 Version.
Declare module
colorpen’s module assumes that used in the Shiny application.
and You can use snippet(type shinyapp) to build very
basic shiny application.
library(shiny)
ui <- fluidPage(
)
server <- function(input, output, session) {
}
shinyApp(ui, server)This application will show nothing.
So let’s add mosaicModule in ui
ui <- fluidPage(
mod_mosaicModule_ui('mosaicModule_1')
)also, mosaicModule in server.
server <- function(input, output, session) {
colorpen::mod_mosaicModule_server('mosaicModule_1', inputData)
}Note that, we didn’t declare inputData yet.
So final (which is very basic) code will like this.
library(shiny)
library(ggmosaic) # for fly dataset
library(dplyr) # for pipe
ui <- fluidPage(
colorpen::mod_mosaicModule_ui('mosaicModule_1')
)
server <- function(input, output, session) {
flights <- fly %>%
filter(!is.na(do_you_recline), !is.na(rude_to_recline))
inputData <- reactive({flights})
colorpen::mod_mosaicModule_server('mosaicModule_1', inputData)
}
shinyApp(ui, server)You should notice 2 things.
- both
idin ui and server should be same. -
inputDatain server should be format of reactive
Structure of mosaicModule

pairModule is consisted with Result Area and
Control Area
and below using flow.
- Declare module (we did already)
- Set columns of data to visualize
- Draw.
For more information about leaflet functions, visit this page.
For any issue or suggestion, please make issue in colorpen’s github.